Анимируемая графика. Урок 4. 21.05
Твининг - анимация с построением промежуточных кадров (Tweened motion)
При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми кадрами, заданными вами.
Вы рисуете объект, потом в другом ключевом кадре производите изменения, и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Flash выполняет эту работу, и вы получаете плавную анимацию.
Под изменением объекта в твининге (Tweening) понимается его:
- перемещение
- масштабирование
- поворот
- искажение
без принципиального изменения контуров объекта (меняются только координаты характерных точек контуров, их количество - не меняется).
Под изменением в трансформации (шейпинге, Shaping) понимается принципиальное изменение системы контуров.
Скорость и плавность анимации зависят:
- от количества расчетных кадров между ключевыми кадрами, которые вы отводите под изменение и
- скорости вашего Flash фильма (movie).
Движение (твининг) по прямой
На примере:"Отскакивающий мяч"
1.Создайте новый файл.
В рабочей области:
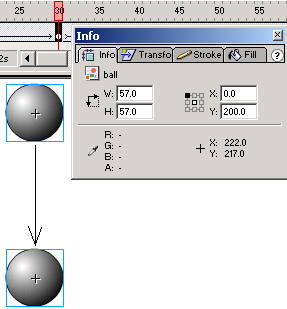
2.В левом верхнем углу рабочей области нарисуйте окружность и залейте ее радиальным градиентом
3. В главном меню выберите Insert - Create Motion Tween (Вставить - Создать расчетную анимацию). Теперь кадр имеет светло-фиолетовый цвет.
В шкале времени:
4.Создадим ключевые кадры в 30-м и в 60-м кадрах ( Для этого нужно выделить в шкале времени в рабочем слое нужный кадр и выбрать в главном меню Insert - Keyframe (Вставить ключевой кадр) или нажать на клавиатуре F6).
5. Выделим ключевой кадр в 30-ом кадре и переместим наш объект на 200 пикселей вниз.
6. Перейдем в 60-й кадр и вернем наш объект на прежнее место. Свойства кадра позволят сделать анимацию более реалистичной
7. Протестируйте анимацию.
Пример анимации твининг (Tweening):
Однако в этом примере, наряду с движением по прямой, присутствует и движение по заданной линии (траектории):
Анимация по траектории
Повторить пункты 1-4 предыдущего алгоритма. А затем...
Здесь вам потребуется направляющий слой (guide layers) - это слой, который содержат кривую (траекторию), по которой должен двигаться объект.
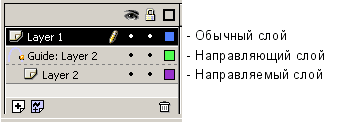
Любой слой можно сделать направляющим, указав это в его свойствах, или направляемым, перетащив нужный слой мышкой, так, чтобы он находился под направляющим.

Для того, чтобы добавить направляющий слой, нужно выбрать слой, на котором находится ваш объект (Layer 2), и, нажав правую клавишу мыши, в выпавшем меню выбрать Add Motion Guide (Добавить направляющий слой). При этом исходный слой
становится направляемым (guided layer). Именно этот прием использован в примере движени частиц в воздухе.
В слое Guide: Layer 2 нужно нарисовать траекторию движения. Траекторией может быть любая кривая, любого цвета. Эта линия является вспомогательной, как непечатные знаки. Чтобы анимация по траектории заработала, нужно привязать объект к траектории. Для этого нужно взять (левой клавишей мыши) символ за центральную точку и перетащить ее на траекторию.
Задание: Используя материалы урока построить анимацию смены дня и ночи: движение солнца и луны по небосклону. Прислать файл сутки.fla СРОК 22.05