Представление графической информации
Подавляющую часть информации об окружающем мире человек получает с помощью зрения — по оценкам ученых, доля зрительной информации составляет не менее 80% общего потока информации, воспринимаемого всеми органами чувств. Важность зрения обусловлена историческим развитием человека как биологического вида, поэтому зрительные органы человека, и особенно зрительные центры мозга, прекрасно приспособлены к обработке информации с большой скоростью и в больших объемах. С появлением компьютеров, способных быстро обрабатывать информацию, и их совершенствованием ученые стали разрабатывать компьютерные методы хранения и обработки изображений.
Общие подходы к представлению в компьютере информации естественного происхождения
Для хранения и обработки графической и звуковой информации в компьютере требуются значительные вычислительные ресурсы (память и процессорное время), и, кроме того, обрабатываемая информации естественного происхождения должна быть представлена в специальном компьютерном виде. Главная проблема разработки такого представления заключается в том, что компьютер может обрабатывать и хранить только ограниченный объем информации, в то время как любые естественные сигналы — носители информации, — непрерывны (недискретпы) и неограничены в пространстве и времени.
Для преобразования «естественной» информации в дискретную форму ее подвергают дискретизации и квантованию.
Определение 8. Дискретизацией (англ. discretisation) называют процедуру устранения временной и/или пространственной непрерывности естественных сигналов, являющихся носителями информации.
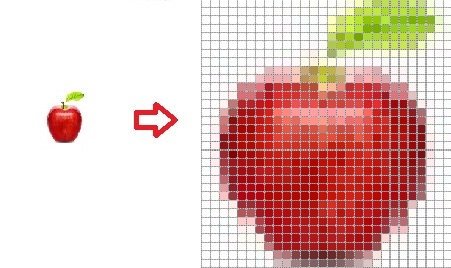
При пространственной дискретизации изображения его разбивают на небольшие области, в пределах которых характеристики изображения считают неизменными.

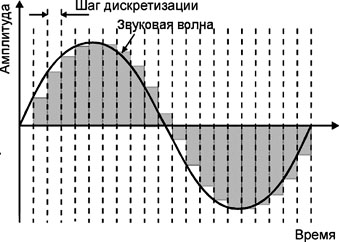
При временной дискретизации время разбивают на небольшие интервалы, в пределах которых характеристики природных сигналов, как и в пространственном случае, считают неизменными.
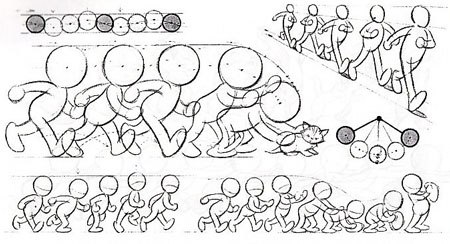
Наглядным примером временной дискретизации могут служить кино и телевидение. В них иллюзия подвижного изображения создается путем быстрой смены кадров. При этом сами кадры являются статическими изображениями. Компьютерное кодирование видеоинформации также основано на эффекте смены кадров, на которых изображены последовательные фазы движения.


Вопрос. Зачем нужна дискретизация изображения?
Ответ. Пространство непрерывно, а это означает, что в любой его области содержится бесконечное количество точек. Если мы хотим точно сохранить изображение, то должны запоминать информацию о каждой точке пространства (если мы какие-то точки не учитываем, то не сможем различить два изображения, которые отличаются друг от друга только в этих точках). Поскольку точек бесконечно много, то и компьютерное представление должно было бы содержать бесконечно много информации, и для его сохранения потребовалось бы бесконечное количество памяти. А это значит, компьютеры в принципе не могли бы ни обрабатывать, ни хранить подобные изображения! Чтобы компьютер мог работать с изображениями, необходимо ограничиться запоминанием конечного количества объектов пространства (точек или областей). Дискретизация и есть способ выделения конечного числа пространственных элементов, информация о которых будет сохранена в компьютере. Информация обо всех остальных элементах пространства при дискретизации утрачивается.
С информационной точки зрения графическое изображение является совокупностью световых сигналов на плоскости: отдельные световые сигналы различаются местоположением, цветовым оттенком и яркостью.
Цвет и яркость — характеристики точек изображения, их можно измерять, т. е. выражать в числах. Как цвет, так и яркость могут изменяться непрерывно, поэтому их следовало бы выражать вещественными числами. Но в этом случае их невозможно абсолютно точно представить в компьютере. Поэтому все измеряемые непрерывные характеристики (как, например, яркость точек изображения или мгновенная громкость звука) подвергают квантованию.
Определение 9. Квантованием (англ. quantisation или quantization) называют процедуру преобразования непрерывного диапазона всех возможных входных значений измеряемой величины в дискретный набор выходных значений.
Обычно при квантовании диапазон возможных значений измеряемой величины разбивается на несколько поддиапазонов. При измерении определяется поддиапазон, в который попадает значение, и в компьютере сохраняется только номер поддиапазона.
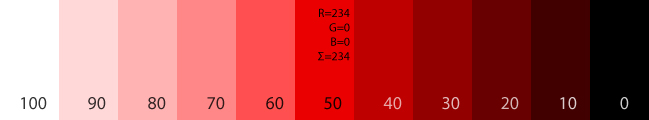
Пример 24. Квантование шкалы оттенков серого цвета. В правой части рисунка изображена шкала градаций серого цвета, от черного до белого. Для численного описания яркости цвета надо каждому оттенку поставить в соответствие некое число. Как правило, черному цвету приписывают нулевой уровень яркости, белому — единичный, а промежуточным серым тонам — дробные числа в интервале от 0 до 1, выражающие яркость оттенка как долю от максимальной яркости. Эту величину мы будем выражать в процентах от максимальной яркости» т. е. черный имеет 0% яркости, белый — 100%.

Такое описание цвета непригодно для непосредственного компьютерного представления, так как вещественные числа недискретны, для точной записи их значений надо хранить бесконечное количество цифр! Следовательно, надо провести квантование, для чего диапазон значений яркости разбивают на поддиапазоны, или уровни. В нашем примере диапазон яркости красного цвета разбиваем на 10 уровней равной ширины: 0-й уровень — 0-10% максимальной яркости, 1-й уровень — 10-20% максимальной яркости и т. д. Тогда интервалы значений яркости и номера уровней связаны друг с другом простым соотношением: k-й уровень соответствует интервалу

По величине яркости легко вычислить номер соответствующего уровня: k = [x*10/100] (здесь квадратные скобки означают целую часть числа), где х — величина яркости, к — номер уровня.
Пусть яркость красного оттенка составляет 70%. При квантовании (70/100) * 10 = 7 это значение попадает в 7-й поддиапазон (70-80%), поэтому в компьютере этот оттенок красного будет закодирован целым числом 7.
! Дискретизация и квантование всегда приводят к потере некоторой доли информации. Так, компьютерное изображение живописного полотна всегда отличается от оригинала. А цифровая запись музыкального произведения или концерта (например, на компакт-диске) всегда отличается от живого звучания, даже если различие неощутимо на слух. Степень различия оригинала и цифровой копии определяет субъективное качество компьютерного представления.
Из-за больших размеров звуковых, графических и видеофайлов они очень редко хранятся в компьютере в неупакованном виде. Для уменьшения их размеров используют сжатие информации. Универсальные, или так называемые обратимые алгоритмы сжатия, никак не используют знания о характере обрабатываемой информации и поэтому упаковывают ее достаточно слабо.
Для эффективного сжатия звуковой и графической информации относительно недавно были разработаны специальные алгоритмы, учитывающие специфику человеческого восприятия звука и изображений. Характерной особенностью этих алгоритмов является возможность регулируемого удаления маловажной (с точки зрения человеческого восприятия) информации, поэтому такие алгоритмы сжатия обобщенно называют алгоритмами с регулируемой потерей информации. За счет удаления части информации удается добиться очень большой степени сжатия данных при субъективно незначительной потере качества.
! Алгоритмы с регулируемой потерей информации неуниверсальны, они не могут использоваться для сжатия любых данных, поскольку полное восстановление исходной информации невозможно.
При пространственной дискретизации изображений пользуются растровым и векторным представлением графической информации. Растровое представление можно охарактеризовать как поточечное представление, а векторное — как структурное представление изображения.
Векторное и растровое представление графической информации
Помните, как вы рисовали в детстве?
Точка, точка, запятая — Вышла рожица кривая. Палка, палка, огуречик — Получился человечек!
Слова этой детской песенки очень точно характеризуют суть векторного представления графической информации.
Векторное представление описывает, как построить исходное изображение при помощи стандартных геометрических фигур из заранее определенного набора, например из отрезков и дуг.

Геометрические фигуры из стандартного набора называют элементарными фигурами, или примитивами (англ. primitives). Построение векторного представления называется векторизацией изображения. При выполнении векторизации изображение анализируют, разбивают на примитивы, а затем сохраняют их параметры: положение, размеры и цвет.
Многие виды изображений по своей природе хорошо структурированы и поэтому очень удобны для векторизации: это графики, диаграммы, чертежи, схемы, планы, карты, символы, гербы и флаги, логотипы, всевозможные стилизованные изображения.
Пример 25. Любой чертеж содержит отрезки, окружности, дуги. Положение каждого отрезка на чертеже можно задать координатами двух точек, определяющими его начало и конец; окружность - координатами центра и длиной радиуса; дугу — радиусом, а также координатами начала и конца дуги. Кроме того, для каждой линии можно указать ее тип: тонкая, штрих пунктирная и т. д.
Такая информация о чертеже вводится в компьютер как обычная буквенно-цифровая и обрабатывается в дальнейшем специальными программами.
В отличие от хорошо структурированных изображений существуют изображения, которые вообще не имеют четкой структуры. К ним относятся фотографии, живописные полотна, рукописные тексты и т. д. Такие изображения крайне неудобны для векторизации.
Для хранения подобных изображений используют растровое представление: все изображение разбивается на множество очень маленьких элементов, причем, в отличие от векторного представления, размеры и положение элементов задаются заранее (a priori) и совершенно не зависят от самого изображения. В пределах каждого такого элемента изображение считается однородным, т. е. имеющим один и тот же цвет.
Порядок разбиения изображения на элементы называется растром, а сами элементы — пикселями {pixel — аббревиатура от англ. picture element — элемент изображения). Пиксели — это «атомы» растрового изображения, на меньшие части его не делят. Как правило, пиксели очень малы, так что их отождествляют с точками. Процедура разбиения изображения на пиксели называется растеризацией или оцифровкой изображения.
Заметим, что хранение рисунка в векторной форме обычно на несколько порядков сокращает необходимый объем памяти по сравнению с растровой формой представления.
Определение 10. Растр — специальным образом организованная совокупность пикселей, представляющая изображение. Координаты, форма и размер пикселей задаются при определении растра. Изменяемым атрибутом пикселей является цвет.
В технике и компьютерной графике чаще всего используется прямоугольный растр, в котором пиксели составляют прямоугольную матрицу, ее основными параметрами являются размеры растровой матрицы, т. е. количество столбцов и строк, составленных из пикселей.
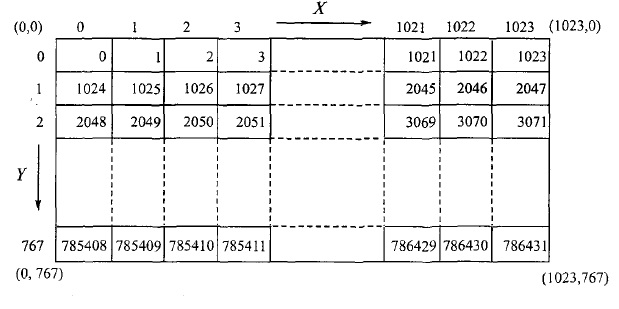
Главное преимущество прямоугольных растров заключается в том, что положение каждого пикселя на экране (или на изображении) можно вычислить, зная только размеры растровой матрицы и линейные размеры пикселей либо плотность размещения пикселей, которую обычно измеряют в количестве точек на дюйм (dpi, Dots Per Inch). Для этого достаточно ввести правила перечисления пикселей. Например, в мониторах персональных компьютеров пиксели перечисляются слева направо и сверху вниз: сперва нумеруются все пиксели в верхней строке слева направо, затем нумерация продолжается на нижележащей строке и т. д.
Так, например, если известно, что фотография сохранена в формате JPEG с размерами 768 х 576, то это значит, что матрица пикселей состоит из 768 столбцов и 576 строк. Операционные системы с графическим пользовательским интерфейсом (такие как Windows, MacOS, графическая подсистема X Window в UNIX и т. д.) представляют экран дисплея как растровое прямоугольное изображение некоторого размера (например, 800 х 600 или 1024 х 768 пикселей).

Квантование цвета
Как было сказано выше, графическую информацию естественного происхождения при вводе в компьютер необходимо подвергать операциям пространственной дискретизации и квантования цвета.
Квантование (кодирование) цвета базируется на математическом описании цвета, которое, в свою очередь, опирается на тот факт, что цвета можно измерять и сравнивать. Научная дисциплина, изучающая вопросы измерения цветовых характеристик, называется метрологией цвета, или колориметрией. Человек обладает очень сложным цветовосприятием, достаточно заметить, что зрительные центры мозга у новорожденных детей в течение нескольких месяцев (!) только тренируются видеть. Поэтому и математическое описание цвета тоже весьма нетривиально.
Ученым долгое время не удавалось объяснить процесс цветовосприятия. До середины XVII века господствовала умозрительная теория Аристотеля, согласно которой все цвета образуются при подмешивании черного цвета к белому.
Первые серьезные результаты в этой области получил Исаак Ньютон, который описал составную природу белого света и установил, что спектральные цвета являются неразложимыми и что путем смешения спектральных цветов можно синтезировать белый цвет и всевозможные оттенки других цветов. Ньютон выделил в спектре белого света семь наиболее заметных спектральных цветов и назвал их основными — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый.
Примерно полстолетия спустя, в 1756 году, выдающийся русский ученый М. В. Ломоносов сформулировал так называемую трехкомпонентную теорию цвета, обобщив огромный эмпирический материал, накопленный им при разработке технологии производства цветного стекла и мозаики. Исследуя вопросы окрашивания стекол, Ломоносов обнаружил, что для придания стеклу любого цветового оттенка достаточно использовать всего три основные краски, смешивая их в определенных пропорциях.

Спустя примерно столетие выдающийся немецкий ученый Герман Грассман (1809-1877) ввел в трехкомпонентную теорию цвета математический аппарат в форме закипав Грассмана для аддитивного синтеза цвета. Наиболее важными из них являются следующие два закона.
Закон трехмерности: с помощью трех линейно независимых цветов можно однозначно выразить любой цвет. Цвета считаются линейно независимыми, если никакой из них нельзя получить путем смешения остальных.
Закон непрерывности: при непрерывном изменении состава цветовой смеси результирующий цвет также меняется непрерывно. К любому цвету можно подобрать бесконечно близкий цвет.
Трехкомпонентная теория цвета стала основой колориметрии, однако обоснование этой теории появилось только на рубеже XIX-XX веков, после того, как была изучена физиология органов зрения.
! Колориметрические законы Грассмана устанавливают общие свойства математических моделей цвета. Фактически законы Грассмана постулируют, что любому цвету можно однозначным образом поставить в соответствие некоторую точку трехмерного пространства. Точки пространства, которые соответствуют цветам, воспринимаемым человеческим глазом, образуют в пространстве некоторое выпуклое тело. Абсолютно черному цвету всегда соответствует точка {0, 0, 0}.
Таким образом, цвета можно рассматривать как точки или векторы в трехмерном цветовом пространстве. Каждая цветовая модель задает в нем некоторую систему координат, в которой основные цвета модели играют роль базисных векторов. А квантование цвета, по сути, является дискретизацией пространства цветов.
В компьютерной технике чаще всего используются следующие цветовые модели:
• RGB (Red-Green-Blue, красный-зеленый-синий).
• CMYK (Cyan-Magenta-Yellow-blacK, голубой-пурпурный-желтый-черный).
• HSB (Hue-Saturation-Brightness, цветовой оттенок-насыщенность-яркость) .
Чтобы исключить неоднозначность трактования терминов «яркость», «насыщенность», «цветовой оттенок», поясним их.
Яркость — это характеристика цвета, определение которой в основном совпадает с бытовым понятием яркости и физическим понятием освещенности или светимости. Ярко-красный, красный и темно-красный цвета различаются именно яркостью.
С физической точки зрения, яркость — это количественная мера потока световой энергии, излучаемой или отражаемой предметом в сторону наблюдателя. Так, при ярком солнечном свете и в сумерках один и тот же цветной рисунок выглядит по-разному. При этом цветовые оттенки не меняются, различными оказываются лишь яркости цветов.
Цветовой оттенок и насыщенность — это две другие независимые характеристики цвета.
Пусть у нас есть набор красок разного цвета. Смешением различных красок между собой мы будем получать новые цвета. Например, смесь равного количества желтой и синей красок даст зеленую краску. Цветовой оттенок, или цветовой тон рассматриваемого объекта связан со спектральным составом излучения. По цветовому тону объекта мы можем судить об окраске объекта — синей, зеленой, красной и т. д. Отдельные участки видимого спектра вызывают ощущение различных цветов.
Насыщенность характеризует степень «разбавления» цветового тона белым цветом. Например, если ярко-красную (насыщенную) краску разбавить белой, то ее цветовой оттенок останется прежним, изменится только насыщенность. Ровно так же коричневый цвет, желтый и лимонный имеют один и тот же цветовой оттенок — желтый, их различие заключается в насыщенности цветового оттенка. Наибольшей насыщенностью обладает свет от монохромного источника.
Отметим, что для белого и черного цветов насыщенность составляет 0%, т. е. эти цвета не обладают насыщенностью. Именно поэтому, подмешивая их к цветной краске, мы меняем ее насыщенность, а не оттенок.
Цветовая модель RGB
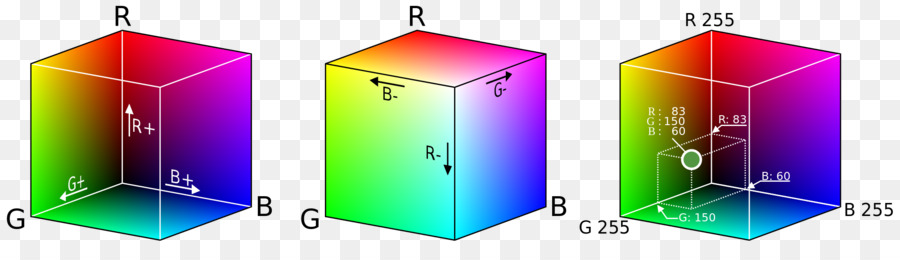
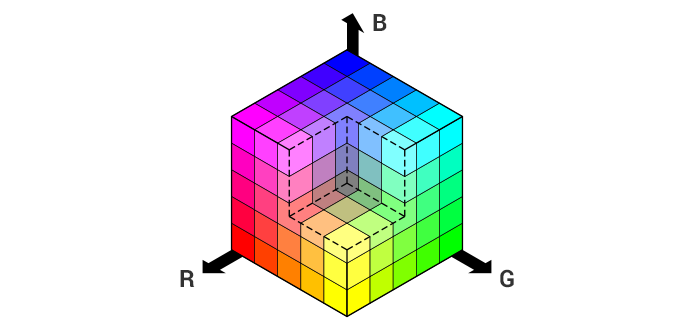
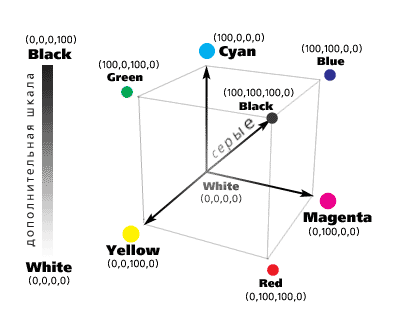
В модели RGB основными цветами являются красный, зеленый и синий. Данная модель используется в основном при отображении графических изображений на экране монитора, телевизора, сотового телефона и т. д. Смешением трех основных цветов синтезируются все остальные цвета, их условные яркости (интенсивности) задаются вещественными числами от 0 до 1 (значение 1 соответствует максимальной яркости соответствующего цвета, которую может изобразить графическое устройство). Модель RGB определяет пространство цветов в виде единичного куба с осями «яркость красной компоненты», «яркость зеленой компоненты» и «яркость синей компоненты».

Характерные особенности RGB-модели
• Любая точка куба (г, g, b) определяет некоторый цвет.
• Точка (0, 0, 0) соответствует черному цвету, точка (1, 1, 1) — белому, а линия (0, 0, 0) - (1, 1, 1) описывает все градации серого цвета: от черного до белого.
• При движении по прямой от (0, 0, 0) через точку (г, g, b) получаем все градации яркости цвета {г, g, b}, от самой темной до самой яркой.
• На гранях куба {г — 0}, {g — 0} и {Ь — 0} расположены самые насыщенные цвета.
• Чем ближе точка к главной диагонали (0, 0, 0) - (1, 1, 1), тем менее насыщен соответствующий цвет.
У цветовой модели RGB есть физиологическое обоснование. Человеческий глаз содержит четыре типа зрительных рецепторов: «палочки» (рецепторы интенсивности) и три типа «колбочек» (рецепторы цветовых оттенков). Колбочки каждого типа чувствительны к свету в своем узком диапазоне длин волн, для колбочек разных типов максимумы чувствительности приходятся на разные длины волн, диапазоны чувствительности частично перекрываются:

Именно благодаря неравномерной спектральной чувствительности и перекрытию диапазонов чувствительности человеческий глаз способен различать огромное количество цветов (около 10 млн).
Если направить в глаз составной световой сигнал с правильно подобранным соотношением яркостей красного, зеленого и синего цветов, то зрительные центры мозга не смогут отличить подмену и сделают вывод, что наблюдается нужный цвет! Такой механизм синтеза цветовых оттенков используется во всех современных типах цветных мониторов, телевизоров, дисплеев сотовых телефонов.
Чтобы использовать математическую RGB-модель для реального компьютерного представления графической информации, необходимо произвести квантование цветового пространства, т. е. найти способ представлять вещественные значения яркостей цветовых компонент в дискретной форме.
Наиболее простой способ добиться этого — перевести вещественные числа из интервала [0; 1) в интервал целых чисел от 0 до N - 1 путем умножения на целое число N. с последующим округлением. Фактически, интервал [0; 1) разбивается на N равных подинтервалов вида:

Разбиению на под интервалы подвергают каждую из цветовых осей. Количество подинтервалов на «красной», «зеленой» и «синей» осях (Nr , Ng , Nb) может быть различным, но чаще принимается, что Nr = Ng = Nb = N.

После квантования каждый цвет представляется триадой целых неотрицательных чисел (kr, kg, kb), 0 < ki < Ni , Числа Ni обычно выбирают равными степени двойки
Ni = 2m
а величину М, равную сумме mr + mg + mb, называют глубиной цвета или глубиной цветности.
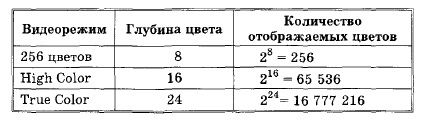
Ниже приведена таблица наиболее распространенных видеорежимов с указанием количества отображаемых цветов (табл. 4).

Пример 26. В современных компьютерах в видеорежиме TrueColor на хранение информации об одной цветовой компоненте используется 1 байт, для сохранения цвета точки — 3 байта: mr = mg = mb = 8, Nr = Ng = Nb = 28 = 256,
Nr * Ng * Nb = 28+8+8 = 16 777 216
Глубины цветности 24 бита для мониторов вполне достаточно, чтобы создать видимость непрерывности шкалы цветовых оттенков. Особенности человеческого зрения таковы, что если на экране монитора изобразить две фигуры, цвета которых при глубине цвета 24 бита отличаются не более чем на 1 в каждой цветовой компоненте, то человек не сможет заметить разницу.
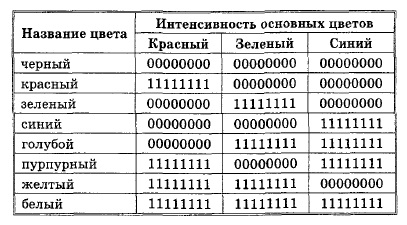
В табл. 5 для стандарта TrueColor приведены двоичные значения уровней интенсивности некоторых цветов.

Пример 27. В видеорежиме HighColor цвет каждой точки кодируется 16 битами- На глубину красного и синего цвета отводится 5 бит, на глубину зеленого — 6 бит: mr = mb = 5, mg = 6. Следовательно, шкала яркостей зеленого цвета содержит в два раза больше уровней, чем шкалы яркостей красного и синего цветов. Для экономии памяти биты цветовых компонент каждой точки записывают в два байта вместо трех.
Задание. Подсчитайте объем памяти, требуемый для сохранения изображения всего экрана для видеорежима с размером экрана 1024 х 768 пикселей и с глубиной цвета 24 бита.
Решение. Экран монитора представляет собой прямоугольный растр, поэтому суммарное количество пикселей равно 1024 х 768 = 786 432 пикселей.
Для видеорежима с глубиной цвета 24 бита требуется 3 байта на каждый пиксель, так что общий объем требуемой памяти составит 1024 • 768 • 3 = 2 359 296 байт = 2,25 Мбайт.
Для непосредственной цифровой записи 1 секунды цветного видеоизображения без звука (25 кадров размером 1024 х 768 пикселей) потребуется примерно 60 Мб (25-1024-768-3 - 58 982 400 байт). Для записи двухчасового фильма необходимо около 400 Гб.
Цветовая модель CMYK
Цветовая модель CMYK также базируется на трехкомпонентной теории цвета, но, в отличие от модели RGB, основными цветами в ней являются голубой, пурпурный и желтый. Модель CMYK широко используется в цветной печати- Название модели является аббревиатурой английских названий основных цветов Cyan-Magenta-Yellow-blаcК. (О причине добавления черного цвета будет сказано ниже.)
Модель CMYK применяется в цветных принтерах общего назначения и в цветной офсетной печати низкого и среднего качества. Если рассмотреть под микроскопом цветные иллюстрации в какой-нибудь книге или цветной газете, то можно увидеть, что цветные фрагменты напечатаны очень маленькими частично перекрывающимися цветными точками (офсетами). Офсеты хорошо заметны на границах цветных участков и в местах с бледной окраской.
Главной причиной появления модели CMYK является различие в принципах формирования цвета при его воспроизведении на мониторах и при печати. Кто в детстве рисовал акварельными красками или гуашью, тот знает, что при смешении красной и зеленой красок получается не желтая краска (как было бы в модели RGB), а темно-коричневая. Дело в том, что при восприятии цвета с экрана монитора мы видим излучаемый свет, а при при рассматривании картинки, нарисованной на бумаге, — отраженный.
Пиксели монитора излучают собственный свет; чтобы создать на экране основной цвет, надо включить субэлемент определенного типа (пиксель монитора состоит из трех субэлементов: красного, зеленого и синего), а для получения составного цвета надо дополнительно включить (т. е. добавить) субэлемепты другою типа, при этом суммарная яркость пикселя возрастет. Кстати, из-за такого принципа формирования составного цвета RGB-модель называют аддитивной цветовой моделью (от англ. add — добавлять).
В отличие от монитора, бумага отражает падающий свет, который обычно является «белым»: яркости всех его цветовых составляющих равны. Наносимые на бумагу краски являются поглощающими светофильтрами — они поглощают лучи определенного цвета, а остальные отражают. Видимый цвет краски определяется теми лучами, которые не были поглощены. Таким образом, краски могут только вычитать, или ослаблять цвета в отражаемом потоке света. По этой причине модель CMYK называют субтрактивной цветовой моделью (от англ. subtract - вычитать).
Основные цвета модели CMYK подобраны так, чтобы соответствующие краски поглощали свет в достаточно узкой области спектра: голубая краска сильно поглощает красный свет, пурпурная — зеленый, а желтая — синий.
Ниже показано, как формируются цвета в моделях RGB и CMYK (точнее, в идеальной модели CMY). Считаем, что краски в модели CMYK нанесены на бумагу, от которой, собственно, и происходит отражение непоглощенных лучей.
В идеальном случае трех цветов (голубого, пурпурного и желтого) было бы вполне достаточно для формирования па бумаге любого цвета. Однако реально существующие краски не идеальны, они не поглощают цветовые компоненты полностью; если нанести на бумагу все три краски с наибольшей плотностью, то вместо чистого черного цвета получится темно-серый. Для коррекции цветовой гаммы используется четвертая краска — черная.
Пространство цветов модели CMYK также является единичным кубом. Яркости основных красок (или плотность закраски) задаются вещественными числами от 0 до 1.

Характерные особенности CMYK-модели
• Любая точка куба (с, m, у) определяет некоторый цвет.
• Точка (0, 0, 0) соответствует белому цвету, точка (1, 1, 1) — черному, а линия (0, 0, 0) - (1, 1, 1) описывает все градации серого цвета: от белого до черного.
• При движении по прямой от (0,0,0) через точку (с, m, у) получаем все градации яркости цвета {с, m, у), от самой яркой до самой темной.
• Чем ближе точка к главной диагонали (0, 0, 0) -(1, 1, 1), тем менее насыщен соответствующий цвет.
• Если все три координаты точки (с, m, у) ненулевые, то цвет ненасыщенный.
• В модели CMYK оттенки серого цвета могут воспроизводиться путем добавления черной краски к основному набору цветов.
Квантование цвета в модели CMYK выполняется аналогично квантованию в модели RGB.
Как уже упоминалось в п. 2.4.4, цветовая модель RGB соответствует механизму синтеза цветов, используемому в мониторах. А поскольку в современных компьютерах именно мониторы являются главным, наиболее часто используемым устройством вывода информации, то практически все форматы графических файлов хранят изображения в RGB-представлении, и лишь очень немногие графические форматы используют другие цветовые модели (например, в формате JPEG используется YUV-модель). Чтобы вывести на экран изображения, хранящиеся в таких графических файлах, программам приходится «на лету» выполнять преобразование графических данных в RGB-представление.
Модель CMYK соответствует механизму синтеза цветов, используемому в принтерах. Когда графическая информация выводится на принтер, приходится выполнять преобразование изображения из RGB-представления в CMYK-представление. Обычно эта работа выполняется средствами ОС, поскольку формулы пересчета RGB -» CMYK просты.
Задание. Выведите формулы связи между значениями цветовых компонент моделей RGB и CMYK.
Подсказка. Сперва предположите, что краски являются идеальными, и поэтому не надо отдельно использовать черный цвет (идеализированная модель CMY, а не CMYK), и на основании этого предположения выведите формулы связи RGB о CMY. Затем предположите, что функция вычисления интенсивности черной краски через яркости RGB-компонент вам уже известна (дело в том, что эту функцию невозможно вывести априори, так как она определяется оптическими свойствами реальных красителей).
Цветовая модель НSВ
Цветовая модель HSB (Hue-Saturation-Brightness) описывает цветовое пространство через такие характеристики цвета, как цветовой оттенок, насыщенность и яркость.
Эти понятия были описаны в п. 2.4.3, дополним их более формальным определением.
Определение 11. Чистый цветовой тон — один из цветов спектрального разложения света. Цветовой оттенок — смесь чистого цветового тона с серым цветом. Насыщенность цвета, или степень чистоты цвета — доля чистого тона в цветовой смеси (чем больше серого, тем меньше насыщенность). Яркость характеризуется общей светлостью смешиваемых цветов (чем больше черного, тем меньше яркость).
В модели HSB цвет описывается тройкой чисел {цветовой оттенок, яркость, насыщенность). Рассмотрим ряд цветов: красный, темно-красный, красновато-черный, алый, розовый, бледно-розовый. В модели HSB эти цвета — производные от красного цвета и отличаются друг от друга только яркостью и насыщенностью красного оттенка. Такое описание цвета (в отличие от моделей RGB и CMYK) очень точно передает субъективное восприятие цвета человеком, а не технические особенности воспроизведения цветов. Подобные описания широко используются во всех областях искусства и производства, где приходится иметь дело с цветом.
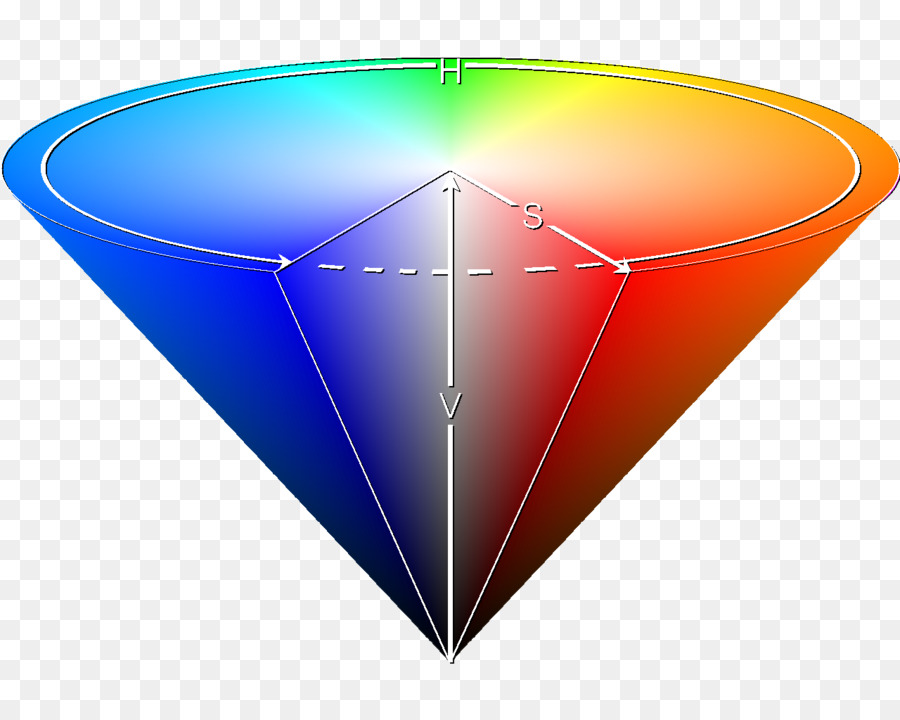
Пространство цветов модели HSB имеет форму вложенных концентрических конусов с общей вершиной и общей осью симметрии. Цвета с одинаковой насыщенностью расположены на конической поверхности с определенным углом при основании. Цвета с одинаковой яркостью расположены по кругу — сечению объемного конуса плоскостью, перпендикулярной его оси. При этом вершина конуса соответствует черному цвету. Цвета с одинаковым оттенком расположены в полуплоскости, проходящей через ось симметрии конуса.
Таким образом, пространство HSB организовано следующим образом (рис. 2.1):
• ось конуса — это ось яркости;
• ось цветовых оттенков — окружность в основании конуса;
• насыщенность цвета определяется как угол между осью симметрии конуса и лучом, проходящим через вершину конуса и заданную точку.
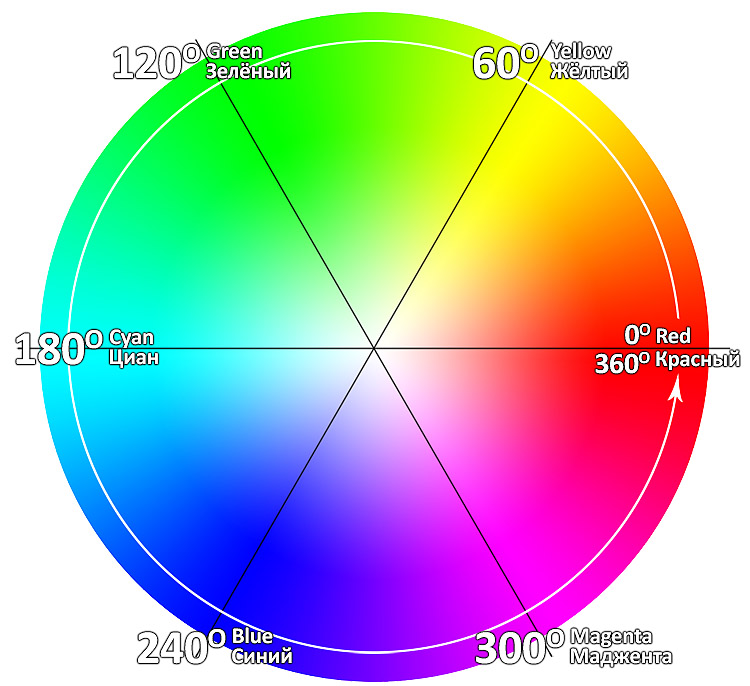
Ось цветовых оттенков строится следующим образом: цвета спектра, от красного до фиолетового, и оттенки фиолетово-красного (которых нет в спектре) размещаются на окружности. Точку, соответствующую чистому красному цвету, принимают за ноль на круговой шкале цветовых оттенков (рис. 2.2). Все величины измеряют либо в градусах (0°-360°), либо в условных единицах от 0 до 1. На оси конуса расположены оттенки серого цвета. Чем ближе к краю конуса, тем насыщеннее цвета.

Чтобы использовать математическую модель HSB для компьютерного представления графической информации, надо, как и для моделей RGB и CMYK, провести квантование цветового пространства, т. е. непрерывно изменяемые значения компонент цвета представить в дискретной форме. В ОС Windows каждая из HSB-xaрактеристик описывается одним байтом, т. е. шкала значений разделена на 256 уровней.

Вопрос. Для чего к цветовым оттенкам на цветовой шкале были добавлены оттенки фиолетово-красного цвета?
Ответ. Проходя сквозь призму или дифракционную решетку, световые лучи с различными длинами волн отклоняются на разные углы: призмы и дифракционные решетки осуществляют пространственное разделение света. Если за призмой поставить белый экран, то преломленный в призме луч белого света создаст на экране разноцветную полосу — спектр. Каждый цвет спектра является монохромным (как излучение лазера) — он создается лучами определенной длины волны. В спектре присутствуют цветовые оттенки от красного до фиолетового, но нет промежуточных оттенков фиолетово-красного, так что спектральные цвета нельзя «замкнуть» в непрерывную круговую ось. Однако в природе такие цвета есть, например малиновый, пурпурный и т. д. (но они имеют принципиально составной характер).
Разомкнутость спектральной цветовой оси была досадной помехой на пути создания математической модели, поэтому ученые просто добавили в цветовую шкалу мнимые «чистые оттенки» фиолетово-красного и тем самым замкнули ее. Масштаб на цветовой оси был выбран так, чтобы субъективно наиболее контрастные цвета оказались расположены друг напротив друга на цветовом круге.
Все три рассмотренные цветовые модели (RGB, CMYK, НSB) описывают одно и то же реально существующее цветовое пространство. Их взаимный анализ позволяет отмстить следующее;
• в цветовом пространстве модели HSB очень хорошо видна связь между моделями RGB и CMYK: на цветовом круге основные цвета одной модели расположены точно напротив основных цветов другой модели;
• кроме того, если на цветовом круге отметить точками основные цвета RGB-модели, то они образуют равносторонний треугольник, то же самое можно сказать и относительно модели CMYK;
• цвета модели HSB, которые не попадают в этот треугольник, в RGB-модели будут непредставимы. То же самое можно сказать и относительно модели CMYK.
! Модель HSB позволяет представить (закодировать) практически все цвета, воспринимаемые человеком. Модели RGB и CMYK описывают возможности компьютерных устройств по воспроизведению цвета. И оказывается, что некоторые цвета в принципе не могут быть воспроизведены на компьютере.
Вопрос. С какой целью основные цвета RGB-модели расположены на цветовой оси модели HSB так, что они образуют равносторонний треугольник?
Ответ. Равносторонний треугольник имеет наибольшую площадь среди всех треугольников, вписанных в заданную окружность (докажите это), т. е. при таком выборе основных цветов количество воспроизводимых цветов при переходе от модели HSB к модели RGB будет максимальным.
